
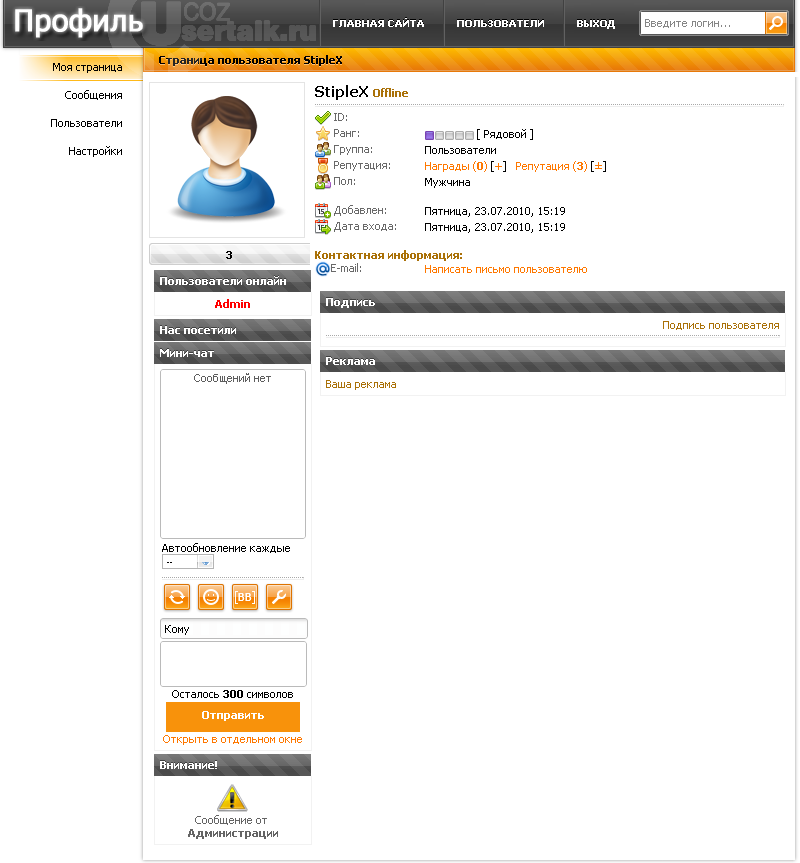
Главная » Управление дизайном » Пользователи » Персональная страница пользователя, удаляем там всё и вставляем следующий код
Код:
<html>
<head>
<title>$SITE_NAME$| $_USERNAME$</title>
<link type="text/css" rel="StyleSheet" href="/profile_user/css/main.css"/>
<link type="text/css" rel="StyleSheet" href="/profile_user/css/main2.css"/>
<link type="text/css" rel="StyleSheet" href="/profile_user/css/slimbox.css" media="screen"/>
<link type="text/css" rel="StyleSheet" href="/profile_user/css/menu.css"/>
<link type="text/css" rel="StyleSheet" href="/profile_user/css/personalka.css"/>
<script type="text/javascript" src="/profile_user/js/my.js"></script>
<script type="text/javascript" src="/profile_user/js/share.js"></script>
<script type="text/javascript" src="/profile_user/js/jquery.js"></script>
<script type="text/javascript" src="/profile_user/js/slimbox.js"></script>
<script type="text/javascript" src="/profile_user/js/slider.js"></script>
<link rel="image_src" href="/favicon.ico"/>
<link type="text/css" rel="StyleSheet" href="http://s1.ucoz.net/src/layer3.css" /><script type="text/javascript" src="http://s1.ucoz.net/src/u.js"></script><style type="text/css">.UhideBlockL {display:none}</style>
</head>
<body>
<style type="text/css">
.left_menu a {display:block; text-align:right; padding:5px 20px 0 0px; color:#000; width:110px; height:21px; background:url('/profile_user/images/left-menu_li.png'); margin-bottom:2px;}
.left_menu a:hover {color:#000; background-position:0 -26px;}
.left_menu a:active, .left_menu a.current {color:#000; background-position:0 -52px;}
.site_logo {position:absolute; top:6px; left:10px;}
.mini_page {width:710px; position:relative; padding:0;}
.page_header {background:url('/profile_user/images/top.png') no-repeat; width:800px; height:48px; position:relative;}
.page_title {background:url('/profile_user/images/title.png') no-repeat; width:800px; height:24px; padding:5px 0 0 160px;}
.page_content {background:url('/profile_user/images/right_block.png') repeat-y; width:800px; padding-left:150px;}
.page_bottom {background:url('/profile_user/images/right_block-bottom.png'); width:800px; height:16px;}
a.user_menu_button {color:#000; display:block; width:150px; height:21px; background:url('/profile_user/images/user_menu.png'); font-size:8pt; font-family:"tahoma", arial; font-weight:normal; padding-top:5px; margin-bottom:-1px;}
a.user_menu_button:hover { text-decoration:none; color:#000; background-color:#fff; background-position:0px -26px;}
a.user_menu_button:active { text-decoration:none; color:#000; background-color:#fff; background-position:0px -52px;}
a.u_block-title {display:block; width:97%; padding:4px 5px 0 6px; height:18px; background:url('/profile_user/images/u_block-title.png'); color:#fff; margin-top:1px; margin-left:5px;}
a.u_block-title:hover {background-position:0 -22px;}
.u_block-content {border-bottom:1px solid #F2F2F2; width:97%; border-left:1px solid #F2F2F2; border-right:1px solid #F2F2F2; padding:5px 5px 5px 5px; margin-bottom:3px; margin-left:5px;}
.u_title {color:#696969; width:110px;}
.user_avatar img {max-width:180px;}
.u_block-content img {max-width:430px;}
.f_user_form {margin:0; padding:0; width:150px; height:26px; background:url('/profile_user/images/search_form.png'); position:absolute; top:10px; right:10px;}
.search_user {border:0px; background:#fff; width:124px; height:18px; position:absolute; top:2px; left:2px; padding:2px 3px 2px 3px; color:#868686;}
.search_user:focus {color:#000;}
.search_btn {width:22px; height:22px; border:0px; cursor:pointer; background:url('/profile_user/images/search_button.png'); position:absolute; top:2px; right:2px;}
.search_btn:hover {background-position:0 -22px;}
.search_btn:active {background-position:0 -44px;}
.menu5 {padding:0 0px 0 0; margin:0; list-style:none; height:48px;}
.menu5 li {float:left;}
.menu5 li a {background: url('/profile_user/images/li5.png');outline:none;display:block; float:left; height:48px; line-height:47px; color:#fff; text-transform: uppercase; text-decoration:none; font-family:tahoma, verdana, sans-serif; text-align:center; padding:0px 0px 0 11px; font-size:7pt; font-weight:bold;}
.menu5 li a span {background:url('/profile_user/images/li5.png') no-repeat right top;float:left; display:block; padding:0px 18px 0 3px; }
.menu5 li a:visited { background: url('/profile_user/images/li5.png');outline:none;display:block; float:left; height:48px; line-height:47px; color:#fff; text-decoration:none; font-family:tahoma, verdana, sans-serif; text-align:center; padding:0px 0px 0 11px;}
.menu5 li a:visited span {background:url('/profile_user/images/li5.png') no-repeat right top;float:left; display:block; padding:0px 18px 0 3px; }
.menu5 li a:hover {color:#fff; background: url('/profile_user/images/li5.png');background-position: 0% -48px;}
.menu5 li a:hover span {background:url('/profile_user/images/li5.png') no-repeat ;background-position: 100% -48px;}
.menu5 li a:active {outline:none;color:#fff; background: url('/profile_user/images/li5.png')left;background-position: 0% -48px;}
.menu5 li a:active span {background:url('/profile_user/images/li5.png') no-repeat;background-position: 100% -48px;}
#puzadpn {display:none;}
</style>
<div id="puzadpn" align="left" style="height:24px;">
<div class="cuzadpn" id="uzadpn" onmousedown="this.style.zIndex=_uWnd.getTopZ();"><div id="uzadmp"></div>
</div></div>
<center>
<div class="mini_page">
<div class="page_header">
<div class="site_logo"><a href="/index/8"><img src="/profile_user/images/site_logo.png" alt="$SITE_NAME$" /></a></div>
<!-- Верхнее меню -->
<div style="position:absolute; right:165px; top:0;">
<ul class="menu5">
<li><a href="/"><span>Главная сайта</span></a></li>
<li><a href="/index/15-1"><span>Пользователи</span></a></li>
<?if($USER_LOGGED_IN$)?>
<li><a href="javascript://" onclick="if (confirm('Выйти?')) {location.href='/index/10'};"><span>Выход</span></a></li>
</ul><?else?>
<li><a href="$LOGIN_LINK$"><span>Вход</span></a></li></ul>
<?endif?>
</div>
<div class="f_user_form"><form method="post" action="/index/" name="fuser1" style="margin:0px"><input type="text" class="search_user" name="user" size="20" value="Введите логин..." onclick="if (this.value=='Введите логин...') {this.value='';}" onblur="if (this.value=='') {this.value='Введите логин...';}" maxlength="30" /> <input type="submit" class="search_btn" value="" /><input type="hidden" name="a" value="15" /></form></div>
</div>
<div class="left_menu" style="position:absolute; left:14px; top:55px; z-index:5;">
<a class="current" href="/index/8">Моя страница</a>
<a href="/index/14">Сообщения</a>
<a href="/index/15">Пользователи</a>
<a href="/index/11">Настройки</a>
</div>
<table border="0" cellpadding="0" cellspacing="0" width="800">
<tr><td valign="top" class="page_title"><b>Страница пользователя $_USERNAME$</b> <font color="#AA7108"></font><span style="float:right;margin:0 10px 0 0;"></span></td></tr>
<tr><td class="page_content">
<!--СТРАНИЦА-->
<div>
<table border="0" cellpadding="0" cellspacing="0" width="635">
<tr><td style="padding-top:5px;" valign="top">
<!----ЛЕВАЯ ЧАСТЬ---->
<?if($_AVATAR$)?>$_AVATAR$<?else?><img src="/profile_user/images/noavatar.png" border=0 style="padding:2px; border:1px solid #e4e4e4; background-color:white;"><?endif?>
<div align="center">
<div style="background:url('/profile_user/images/rep_bar.png') repeat-x; widht:176px; height:18px; padding:2px; position:relative; margin:5px 0;" align="left" title="Ваша репутация на сайте"><div title="Ваша репутация на сайте" style="background:url('/profile_user/images/rep_progress.png') repeat-x; width:0%; height:18px; -moz-border-radius:2px;-webkit-border-radius:2px; border-radius: 2px; behavior: url('/profile_user/images/border-radius.htc');"></div><div style="position:absolute; top:5px; left:0; width:100%; font-weight:bold; " align="center">$_REPUTATION$</div></div>
<?if($UNET_ID$)?><a class="user_menu_button" href="$UNET_PROFILE_URL$" target="_blank">uNet профиль</a><?endif?>
<?if($_CHANGE_DETAILS_URL$)?><a class="user_menu_button" href="$_CHANGE_DETAILS_URL$">Редактировать</a><?endif?>
<?if($_PM_READ_URL$)?><a class="user_menu_button" href="$_PM_READ_URL$">Сообщения (<b>$UNREAD_PM$</b>)</a><?endif?>
<div>
<div style="margin:5px 10px 0 0;" align="left"><a class="u_block-title" href="javascript://" onclick="$('#block_3').slideToggle('slow');"><b>Пользователи онлайн</b></a>
<div id="block_3" class="u_block-content" align="center">
<style type="text/css">
.groupAdmin:link, .groupAdmin:visited {color:#FF0000; font-weight:bold;}
.groupAdmin:hover, .groupAdmin:active {color:#FF5D5D; font-weight:bold;}
.groupFriends:link, .groupFriends:visited {color:#008000; font-weight:bold;}
.groupFriends:hover, .groupFriends:active {color:#00D300; font-weight:bold;}
.groupOther2:link, .groupOther2:visited {color:#000; font-weight:bold;}
.groupOther2:hover, .groupOther2:active {color:#585858; font-weight:bold;}
</style>
<a class="groupUser" href="javascript://" rel="nofollow" onclick="window.open('/index/8-4','up4','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$ONLINE_USERS_LIST$</a></div>
<a class="u_block-title" href="javascript://" onclick="$('#block_10').slideToggle('slow');"><b>Нас посетили</b></a>
<div id="block_10" class="u_block-content" style="display:none" align="center">Сюда информер</div>
<a class="u_block-title" href="javascript://" onclick="$('#block_17').slideToggle('slow');"><b>Мини-чат</b></a>
<div id="block_17" class="u_block-content" style="display:none" align="center">
<iframe id="mchatIfm2" style="width:100%;height:170px" frameborder="0" scrolling="auto" hspace="0" vspace="0" allowtransparency="true" src="/mchat/"></iframe>
<script type="text/javascript">
function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?52346088.6213343'});}
function countMessLength(){var rst = 300-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,300));}$('#jeuwu28').html(rst);}
var tID7174=-1;var tAct7174=false;
function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}}
function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})}
</script>
<form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;">
<style type="text/css">
a.button_smile {float:left; margin-right:4px; display:block; width:30px; height:30px; background:url('/profile_user/images/chat_buttons.png'); background-position:-60px 0px;}
a.button_smile:hover {background-position:-60px -30px;}
a.button_smile:active {background-position:-60px -60px;}
a.button_bbcodes {float:left; margin-right:4px; display:block; width:30px; height:30px; background:url('/profile_user/images/chat_buttons.png'); background-position:-90px 0px;}
a.button_bbcodes:hover {background-position:-90px -30px;}
a.button_bbcodes:active {background-position:-90px -60px;}
a.button_setting {float:left; margin-right:4px; display:block; width:30px; height:30px; background:url('/profile_user/images/chat_buttons.png'); background-position:-30px 0px;}
a.button_setting:hover {background-position:-30px -30px;}
a.button_setting:active {background-position:-30px -60px;}
a.button_reload {float:left; margin-right:4px; display:block; width:30px; height:30px; background:url('/profile_user/images/chat_buttons.png'); background-position:0px 0px;}
a.button_reload:hover {background-position:0px -30px;}
a.button_reload:active {background-position:0px -60px;}
input[type="text"].mchat {padding:2px;background:url('/profile_user/images/input_background.png') repeat-x; border:1px solid #BABABA; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; behavior: url('/profile_user/images/border-radius.htc');padding:3px; }
input[type="text"].mchat:focus {background:url('/profile_user/images/input_background_focus.png') repeat-x; border:1px solid #F9D074;}
#mchatBtn {outline:none;padding: 0px 0 5px 0px;margin-top:2px;font-size:8pt;background:#F8920B;color:#FFFFFF;border:0px; font-weight:bold; width:134px;height:30px;}
#mchatBtn:hover {background-position:0 -30px;}
#mchatBtn:active {background-position:0 -60px;padding: 0px 0 4px 0px;}
</style>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>Автообновление каждые <select id="mchatRSel" onchange="setT7174(this);" class="mchat" size="1" title="Автообновление" style="font-size:7pt;"><option value="0">--</option><option value="15">15 сек</option><option value="30">30 сек</option><option value="60">1 мин</option><option value="120">2 мин</option></select></td><tr>
<tr><td align="center" style="height:30px"><hr>
<a class="button_reload" href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"></a>
<a class="button_smile" href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-2-2'});return false;" title="Вставить смайл"></a>
<a class="button_bbcodes" href="javascript://" onclick="new _uWnd('bbcodes','Список BB-кодов',555,100,{autosize:1,resize:0,minh:100,closeonesc:1},{url:'/ajax/all_bb_codes.xml'});return false;" title="BB-Коды"></a>
<a class="button_setting" href="javascript://" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');return false;" title="Управление сообщениями"></a>
</td><tr></tr></table>
<input type="text" maxlength="60" name="custom1" class="mchat" id="mchatC1F" onblur="if (value =='') {value='Кому'}" onfocus="if(value=='Кому') {value =''}" value="Кому" style="width:96%; margin-bottom:2px;">
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:40px;width:97%;resize:none;"></textarea>
<center>Осталось <b id="jeuwu28">300</b> символов</center>
<center><div><input type="submit" value="Отправить" class="mchat" id="mchatBtn"><div style="display:none; width:100%; height:32px; background:url('/images/ajax_style/loading.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax" align="center"><div style="position:absolute; top:8px; left:70px;">Подождите...</div></div></div></center>
<input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form>
<script type="text/javascript">initSel7174();</script>
<div align="center"><a href="javascript://" onclick="window.open('/mchat/','jk','scrollbars=1,width=260,height=550,left=100,top=100');">Открыть в отдельном окне</a></div>
</div>
<a class="u_block-title" href="javascript://" onclick="$('#block_11').slideToggle('slow');"><b>Внимание!</b></a>
<div id="block_11" class="u_block-content" style="color:#646464" align="center"><img src="/profile_user/icons/warning.png" alt=""><br>Сообщение от <br><b>Администрации</b></div>
</div>
<!-------->
</td><td width="100%" style="padding:5px 0px 0 5px;" valign="top">
<!----ПРАВАЯ ЧАСТЬ---->
<div style="font-weight:bold; font-size:11pt;"><b>$_USERNAME$</b> <span style="font-size: 8pt"><font color="#AA7108"><?if($_STATUS$)?>$_STATUS$</span><?endif?></div>
<hr>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td class="u_title"><img alt="" src="/profile_user/icons/user_id.png" align="absMiddle"/> ID:</td><td><?if($MODER_PANEL$)?>[id: <b>$_USER_ID$</b>]<?endif?></td></tr>
<tr><td class="u_title"><img alt="" src="/profile_user/icons/rank.png" align="absMiddle"/> Ранг:</td><td><?if($_RANK_NAME$)?><span title="Ранг: $_RANK$">$_RANK_ICON$</span> [ $_RANK_NAME$ ]<?endif?></td></tr>
<tr><td class="u_title"><img alt="" src="/profile_user/icons/user_group.png" align="absMiddle"/> Группа:</td><td><?if($MODER_PANEL$)?>$MODER_PANEL$<?else?>$_GROUP_NAME$ <?if($_GROUP_ICON$)?>$_GROUP_ICON$<?endif?><?endif?></td></tr>
<tr><td class="u_title"><img alt="" src="/profile_user/icons/user_rep.png" align="absMiddle"/> Репутация:</td><td><?if($AWARDS_READ_URL$ || $_REP_READ_URL$)?>
<?if($AWARDS_READ_URL$)?><a href="$AWARDS_READ_URL$" title="Список наград">Награды (<b>$AWARDS$</b>)</a> <?if($AWARDS_DO_URL$)?>[<a href="$AWARDS_DO_URL$">+</a>]<?endif?><?endif?><?if($_REP_READ_URL$)?><?if($AWARDS_READ_URL$)?> <?endif?><a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a><?if($_REP_DO_URL$)?> [<a href="$_REP_DO_URL$">±</a>]<?endif?><?endif?></div><?endif?></td></tr>
<tr><td class="u_title"><img alt="" src="/profile_user/icons/user_gender.png" align="absMiddle"/> Пол:</td><td><?if($_GENDER_NAME$)?> $_GENDER_NAME$ <?endif?></td></tr>
<tr>
<td class="u_title">
<br/>
<img alt="" src="/profile_user/icons/date_reg.png" align="absMiddle"/>
Добавлен:
</td>
<td>
<br/>
Пятница, 23.07.2010, 15:19
</td>
</tr>
<tr>
<td class="u_title">
<img alt="" src="/profile_user/icons/date_login.png" align="absMiddle"/>
Дата входа:
</td>
<td>Пятница, 23.07.2010, 15:19</td>
</tr>
</table><br>
<b style="margin:5px 0">Контактная информация:</b>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<td class="u_title">
<img alt="" src="/profile_user/icons/email.png" align="absMiddle"/>E-mail:</td><td>
<?if($_IS_OWN_PROFILE$)?>
$_EMAIL$ <?if($_EMAIL_IS_HIDDEN$)?><span style="font-size:7pt">(Адрес скрыт)</span><?endif?>
<?else?>
<?if($MODER_PANEL$)?><a href="mailto:$_EMAIL$">$_EMAIL$</a><?if(!$_EMAIL_IS_VERIFIED$)?> <span style="color:red;" title="Not verified e-mail">*</span><?endif?>
<?else?>
<?if($_SEND_EMAIL_URL$)?><a href="$_SEND_EMAIL_URL$">Написать письмо пользователю</a>
<?else?><i>Адрес скрыт</i>
<?endif?>
<?endif?>
<?endif?>
</td></tr>
</table><br>
<div><a class="u_block-title" href="javascript://" onclick="$('#block_2').slideToggle('slow');"><b>Подпись</b></a>
<div id="block_2" class="u_block-content" style="display:none" align="right">Подпись пользователя<hr />$_SIGNATURE$</div></div>
<div><a class="u_block-title" href="javascript://" onclick="$('#block_6').slideToggle('slow');"><b>Реклама</b></a>
<div id="block_6" class="u_block-content">Ваша реклама</div></div>
</td></tr>
<!-------->
</table>
</div>
<!-------->
</td></tr>
<tr><td class="page_bottom"></td></tr>
</table>
</div>
</center>
</body>
</html>